ECサイトの構築方法!ビジネス規模別の手順・費用比較や乗り換え時の注意点を解説
目次[非表示]
- 1.ECサイトの構築方法はビジネス規模で異なる!
- 2.ECサイト構築を有料ASPでおこなう手順
- 2.1.①ECサイトのURLを決定
- 2.2.②必要な機能をテンプレートの中から選定
- 2.3.③自社サイトの目的に応じたデザイン・カスタマイズの実行
- 2.4.④テスト・不具合確認の実行
- 2.5.⑤商品登録・テスト注文
- 3.カスタマイズ可能で無料でEC構築ができる「オープンソース」とは?
- 3.1.オープンソースのメリット
- 3.2.オープンソースのデメリット
- 4.ECサイト構築におけるパッケージとクラウドEC、フルスクラッチの違い
- 5.ECサイト構築をパッケージやクラウドECでおこなう手順
- 5.1.①開発会社(プラットフォーム)の選定
- 5.2.②ECサイトのコンセプトを決定
- 5.3.③設計・開発・デザインの実行
- 5.4.④テストによる不具合の確認
- 5.5.⑤商品登録・テスト注文
- 6.ECシステムの乗り換え(引越し)における注意点5つ
- 6.1.1.乗り換えの目的を達成できるシステムを選ぶ
- 6.2.2.予算やスケジュールを定めておく
- 6.3.3.フォーマットの統一や移行範囲に留意する
- 6.4.4.SEOの対策を講じておく
- 6.5.5.ユーザーに告知しておく
- 7.まとめ
ECサイトの構築方法はビジネス規模で異なる!
昨今、コロナ禍の影響でECサイトの作成や構築に注目が集まってきています。企業では「現在のECサイトの機能が不満、サイトが重い!」などの、現状への課題感や不満からECサイトのシステムをリニューアルしたいということもあります。
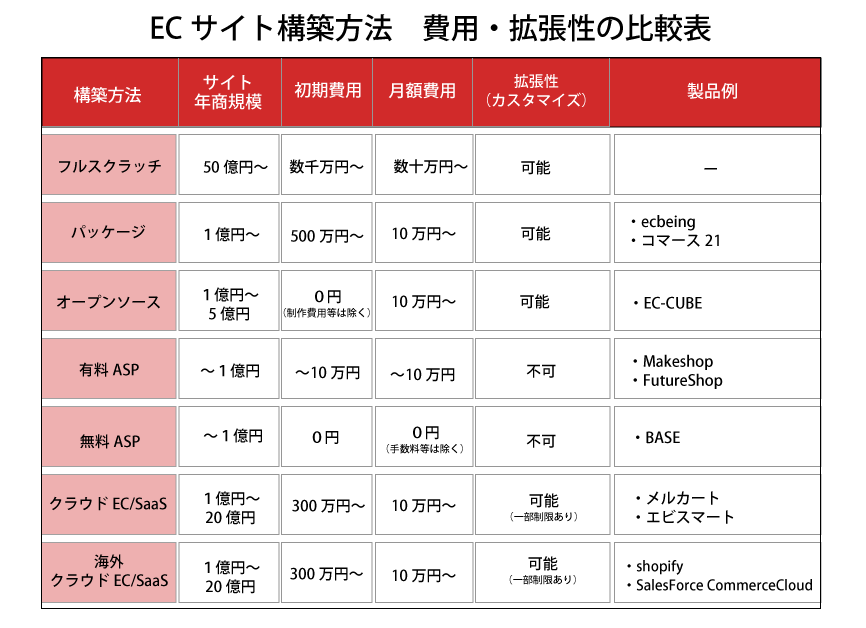
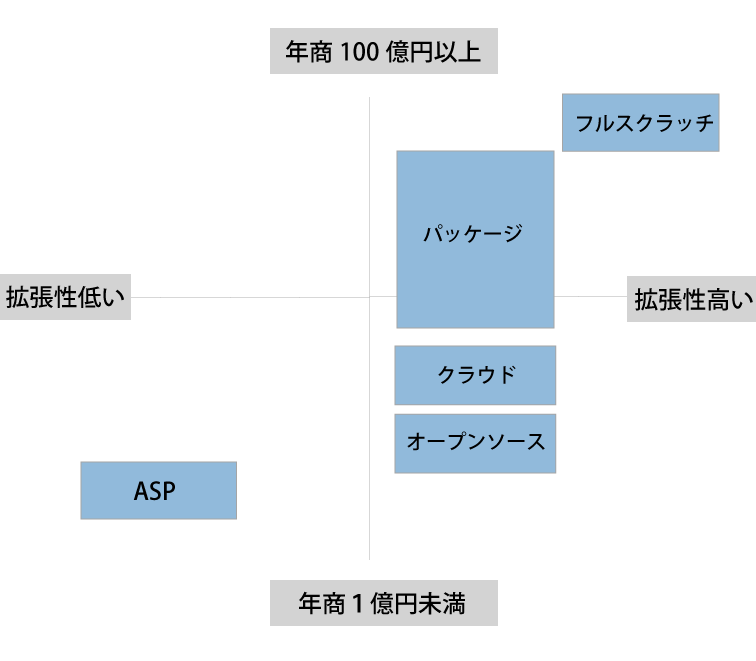
ECサイトの構築に適した方法は、その企業が手掛けているECビジネスの規模によって異なります。ECサイトの構築を行う場合にはまず、自社のECサイトの売上規模に合う、システムやサービスを検討することがとても大切です。本章では、EC年商1億円未満とEC年商1億円以上、それぞれのケースでECサイトを構築する際におすすめしたい方法を順番に解説します。

EC年商1億円未満の場合:有料ASPでECサイトを構築
自社ECサイトを構築する方法は、主に「ASP型」「オープンソース」「ECパッケージ」「フルスクラッチ」の4つに分類されますが、この中で、「ASP型」がもっともハードルが低い手法といえます。
EC年商が1億円未満の企業では、有料ASPでECサイトを構築することをおすすめします。有料のASPとしては、「Future Shop」「MakeShop」などが代表的です。
有料ASPでは、初期費用や月額費用をそれぞれ1万円以下に抑えて構築・運用できるサービスが多いうえ、無料版よりもサポート・機能面が充実している傾向にあります。また近年では、マーケティングオートメーション・ツールやWeb接客/CRMツールといった、外部ツールとの連携をはじめ機能拡張が搭載されていることも多く、最新のサービスを比較的速く利用できます。
ECサイト構築という観点からすると、モール型と呼ばれるYahoo!ショッピングや楽天市場などのECモール内でECサイトを構築する場合と比較的同等に、一程度の制限の中でカスタマイズが可能で、簡単にECサイトの構築が可能です。
ただし、有料ASPのシステムは基本的にはカスタマイズをおこなえず、利用している企業が共通のシステムを使う点が特徴的です。製品によっては、プラットフォームのデフォルト機能を、店舗側で個別にカスタマイズすることはできず、ECサイトのデザイン編集の自由度、HTML/CSS/JavaScriptなどの編集可能範囲などのサイト構築方法や、商品や受注の管理方法、各種販促機能などは、プラットフォームによって大きく異なります。プラットフォームのシステム仕様上、有料ASPのシステムが保有する機能の追加・拡張を簡単におこなえないケースも多いことから、外部サービスと連携して機能拡充を図るケースが多く見られます。
EC年商1億円以上の場合:パッケージやクラウドECを使う
EC年商1億円以上の場合、注文数が1日あたり100件を超えることも珍しくありません。そうなるとASPではECの在庫管理や出荷作業などのバックエンド作業が非常に煩雑になります。
よってEC年商が1億円以上の企業では、システム連携が可能なパッケージやクラウドECなどを用いたECサイト構築がおすすめです。代表例としては、「ecbeing」「EC-Orange」「ebisumart」などがあります。
パッケージには、ECサイトの運営に最低限必要な機能(例:カート機能、受注・売上管理、顧客管理など)が含まれており、これをベースに自社独自のECサイトを構築できます。パッケージを用いたECサイト構築では、初期費用が500万円〜、月額費用が10万円〜程度のコストが発生します。
カスタマイズを行う場合でも、フルスクラッチで構築するよりも構築期間を短くすることができます。
ASP型と同様に、パッケージ提供会社の保守サービスやサポートを受けることが可能で、セキュリティ関連の対応や、外部ソリューションとの連携など各種機能の追加開発は、バージョンアップの一環として提供している場合が多いのが特長です。
パッケージのデフォルト機能に無いものはカスタマイズをして機能追加をしていくことになるため、パッケージ内の機能が充実していればいるほど、構築に時間と費用がかからないというメリットがあります。そのため、年商規模が比較的大きいECサイトから中規模までの企業に多く採用されています。
またクラウドECでは、クラウド上にあるプラットフォームを用いて、ECサイトを構築できます。各サービスで搭載機能は異なるものの、自社で必要なサービスのみを使用してECサイトを構築できるのが特徴です。
クラウドECの代表的なサービスとしては【メルカート】や【ebisumart】、【Shopify】や【SalesForce CommerceCloud】といったサービスがあります。
クラウドはカスタマイズ可能なものもあるため、「これから売上アップを狙っていきたい」という企業が、有料ASPの次のステップとして乗り換えるケースが多いです。
ECパッケージを使ってECサイトを構築する場合は、カスタマイズを前提としているため初期開発が必要になります。構築後もサイト構築後も事業展開沿って数年ごとに新しい機能を実装することが求められます。その時に、特定ベンダーに大きく依存した乗り換えが困難になるベンダーロックインが発生しやすく、コストの増大を招きやすくなります。結果、ECパッケージ自体には新しい決済やマーケティング機能が追加されていく一方で、古いバージョンの状態のまま使い続けざるを得なくなり、自社のECサイトの機能が陳腐化する恐れがあります。

ECサイト構築を有料ASPでおこなう手順
最初に『自社特有の業務フローをどうやって、ASPのシステムに合わせることができるか?』をよく検討した上で、自社に合った有料ASPの選定を行います。
その後の有料ASPを用いてECサイト構築をおこなう際の一般的な流れとして、5つの手順を解説します。
①ECサイトのURLを決定
まずは、ECサイトのURL(ドメイン)を決定します。ここでは、有料で購入する必要のある「独自ドメイン」と無料で利用できる「共有ドメイン」のいずれかを選択しなければなりません。
独自ドメインは企業サイトで使用されるケースが多い一方で、共有ドメインはAmazonや楽天市場などのモール型ECサイトやブログの運営などで使用されるケースが多いです。
独自ドメインと共有ドメインの主な特徴を下表にまとめました。
|
独自ドメイン
|
メリット |
・ユーザーにURLを覚えてもらいやすい ・世界で1つのオリジナルドメインであり、他社と差別化を図れる ・ドメインの取得年数に応じて検索エンジンからの評価が高くなる傾向がある ・自分で運営管理でき、サイト自体が消滅するリスクがない ・セキュリティ対策としてSSLを導入しやすい |
デメリット |
・維持管理費がかかる ・ドメインの更新に手間がかかる |
|
|
共有ドメイン
|
メリット |
・無料 ・手間がかからず、簡単に使い始められる ・同ブログ内での集客が可能(例:ブログサイトの新着に掲載される) |
デメリット |
・ブログサービス自体がサービスを終了した場合、ECサイトもなくなってしまう ・他社の広告が表示される ・ブログサービス提供者の規定に沿って運営する必要がある |
上表の特徴を把握し、自社サイトの目的に合わせてドメインの種類を選択しましょう。
②必要な機能をテンプレートの中から選定
有料ASPを用いる場合、プラットフォームを決定した後は、既存のテンプレートを選択するだけでECサイトを構築できます。自社サイトの目的に合ったテンプレートを選定し、ECサイトのコンセプトからブレないことが重要です。
③自社サイトの目的に応じたデザイン・カスタマイズの実行
次に、ユーザー視点でデザイン・カスタマイズをおこないましょう。
デザイン制作では、ECサイトのトップページ・サイト内バナー・ロゴといったイメージ部分を作りこんでいきます。機能のカスタマイズをおこなう際は、ASPを提供する会社にカスタマイズしたい内容を伝え、機能追加を依頼します(カスタマイズに対応したサービス事業者である必要があります)。
④テスト・不具合確認の実行
設定やデザインが終わったら、顧客からのクレーム発生を防ぐために不具合を確認します。ここでは、円滑にシステムが動いているか、セキュリティに不具合がないかチェックしましょう。
なるべく多くの社員にテストに参加してもらい、動作を確認することが望ましいです。
⑤商品登録・テスト注文
最後に、商品情報やカテゴリの登録、ページに表示させるコンテンツの登録などをおこないます。そのほか、以下のような情報も登録していきます。
- 在庫設定
- 送料設定
- 決済、手数料設定
- ポイント設定
- レビュー設定
- 受注関連メールのテンプレート設定
- 納品書設定
- 領収書設定
上記の設定後はテスト注文を実施し、意図した内容がサイトに反映されているか動作確認をおこないましょう。
カスタマイズ可能で無料でEC構築ができる「オープンソース」とは?
ECサイト構築にあたっては、オープンソースと呼ばれる方法を用いることも可能です。オープンソースとは、無償で公開されているソースコードを用いて、誰でもプログラムの開発知識があれば、サイトの機能を追加したり改造したりすること可能なECサイトを構築する方法です。EC用のオープンソースは「EC-CUBE」「Magento」などが代表的です。
本章では、オープンソースでECサイトを構築するメリット・デメリットを順番に解説します。
オープンソースのメリット
オープンソースでは無償のソースコードをベースとしてECサイトを構築するため、初期費用を抑えられるだけでなく、開発期間の削減も期待できます。オープンソースはライセンス費用が無料なので、プログラムそのものの初期費用は不要です。(※サーバやネットワークの初期構築費用がかかる)
有料ASPやパッケージなどの方法ではECサイト構築・導入の段階で少なからずコストが発生する一方、オープンソースであれば予算が少ない状況でもスタートしやすいです。
また、オープンソースは、豊富なプラグインが揃っており、サーバーの立ち上げには費用がかかるものの、それさえできればあとはプログラミングで自由に構築が可能で、必要に応じて機能を追加するなど拡張性にも優れています。外部のシステムやサービスとの連携もしやすい点も魅力的です。
オープンソースのデメリット
オープンソースの方法を用いる場合、ソースコードをさわってECサイトを構築するため、社内でシステムやセキュリティに精通した専門的な人材を確保しておくことが必要不可欠です。
また、ソースコードが公開されているということは、それだけハッカーの目にも触れやすくなります。万が一システムに脆弱性があれば、情報漏えいやハッキング被害にあう恐れもあり、企業にとって致命的なダメージとなりかねません。
ここまでのメリット・デメリットを踏まえると、以下のような企業では、オープンソースでのECサイト構築が向いていると言えるでしょう。
- 社内で構築・運用できるだけのリソースや体制がある
- 費用を抑えて速やかにECサイト構築・運営を始めたい
ECサイト構築におけるパッケージとクラウドEC、フルスクラッチの違い
ECサイト構築にあたっては、フルスクラッチの方法を用いることも可能です。フルスクラッチとは、既存のシステムやソフトウェアなどを流用することなく、ゼロの状態からECサイト構築をおこなう方法をさします。
フルスクラッチの場合、自社開発で進めるケースが多く、自由度が高いサイトを作りやすい一方で、膨大なコストがかかる点が特徴的です。ECサイト構築におけるパッケージとクラウドEC、フルスクラッチの違いを下表にまとめました。
パッケージ |
クラウドEC |
フルスクラッチ |
|
初期費用 |
600万円程度〜 |
500万円程度〜 |
1,000万円程度〜 |
月額費用 |
数十万円程度 |
数十万円程度 |
数十万円程度 |
構築・導入の期間 |
3ヶ月〜 |
3ヶ月〜 |
1年〜 |
拡張性 |
◯ |
◯ |
◯ |
セキュリティの強さ |
△ |
◯ |
△ |
最新性 |
◯ |
◯ |
ー |
上表から特徴を把握し、自社の状況に適した方法でECサイトを構築しましょう。
ECサイト構築をパッケージやクラウドECでおこなう手順
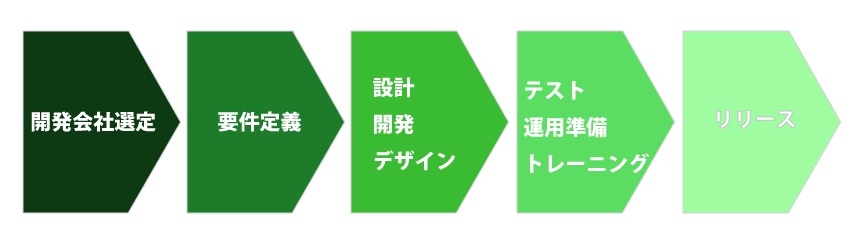
続いて、パッケージやクラウドECを用いてECサイト構築をおこなう際の一般的な手順を、5つのステップに分けて順番に解説します。


①開発会社(プラットフォーム)の選定
まずは、ECサイト構築で用いる開発会社(クラウドECを用いる場合はプラットフォームを選定します。)このときには、自社の要望を実現できそうな会社をいくつかリストアップして、相見積もりを取りましょう。
会社によって、初期費用が数十万円規模で異なるケースもあり、機能面やサポート面の条件も大きく異なるため、複数社から話を聞くことが大切です。
②ECサイトのコンセプトを決定
続いて、ECサイトのコンセプトを決定します。具体的には、以下の内容を定義すると良いでしょう。
- ECサイト構築の目的
- どのようなECサイトを構築したいか
- ECサイトを通じて、誰にどのような価値を提供するか
コンセプトを明確に定めることで、その後の構築工程をスムーズに進められるうえに、当初の目的から一貫性のあるECサイトの構築につながります。
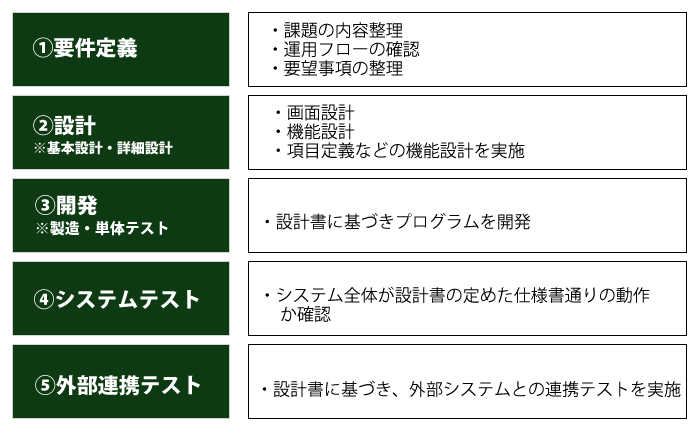
③設計・開発・デザインの実行
決定したコンセプトをもとに、「ECサイトの各ページにどのような機能・要素を盛り込み、それをどこに配置するか」といったワイヤーフレームを作成します。これと同時に、ECサイト全体に必要なコンテンツを整理したコンテンツマップも作成します。
ECサイトには見た目の美しさだけでなく、ユーザーにとっての使いやすさ・商品の見やすさ・内容の伝わりやすさなども求められます。各ページについて、購入までの導線を検討してデザインしましょう。
④テストによる不具合の確認
有料ASPの場合と同様に、顧客からのクレーム発生を防ぐためにテストをおこない、不具合をチェックします。「円滑にシステムが動作しているか」「セキュリティに不具合がないか」といった内容を確認しましょう。
⑤商品登録・テスト注文
有料ASPの場合と同様に、商品情報をはじめECサイトに必要な項目を登録します。その後、ECサイトのオープン前にテスト注文をおこない、動作に不具合がないか確認しましょう。
ECシステムの乗り換え(引越し)における注意点5つ
ここまでは新規ECサイトを立ち上げる際のECサイト構築についてでしたが、
事業規模の変化やユーザーニーズなどへの対応を目的に、ECサイトの乗り換えを検討する企業も多いです。
ECサイトの乗り換えには多くの手間やコストがかかるため、頻繁に実施することはできません。ECサイトの乗り換えを成功させるためにも、事前に注意点を把握しておきましょう。
本章では、ECサイトの乗り換えを失敗しないための5つのポイントを解説します。
1.乗り換えの目的を達成できるシステムを選ぶ
まずは基本なことですが、ECサイトの乗り換えで達成したい目的(例:機能・集客・課題の解決など)を満たしているサービスを選びましょう。
旧ECサイトでユーザーニーズが高い機能が、新ECサイトでも実装できることもチェックすべき事項です。
ECサイトの乗り換えでは、自社の目的や希望をしっかりと汲み取ってくれる開発会社が欠かせません。メールへのレスポンス・打ち合わせ時の対応など基本的な部分を含め、信頼関係が構築できる開発パートナーを選んでください。
2.予算やスケジュールを定めておく
ECサイトの乗り換えには多くの手間・時間がかかります。新規でECサイトを構築する場合とは違い、デザインや機能面だけでなく、既存の顧客データ・商品データなどの移設作業も求められます。予算やスケジュールは余裕をもって、計画を立てましょう。
予算・スケジュールに関して自社での判断が難しい場合、外部サービスに見積りを依頼し、無理のない計画を立てることをおすすめします。
なお、ECサイトの乗り換えにかかる費用の目安は、下記の通りです(別途、ECサイト構築費用がかかります)。
- 商品情報とカテゴリ情報の引越し:数万円から数十万円程度
- 顧客会員データ移行:数万円~30万円程度
- リダイレクト設定:約3万円程度
3.フォーマットの統一や移行範囲に留意する
顧客・商品のデータ移行に漏れがあると、乗り換え後に深刻なトラブルが発生しかねません。
顧客データや商品データが膨大な場合は、非常に多くの工数がかかるため、移行範囲を必要な部分に限定するなどして、作業負担を減らす工夫も大切です。外部サービスにデータ移行を依頼する場合は、移行したいデータについて綿密にコミュニケーションを取っておきましょう。
4.SEOの対策を講じておく
乗り換え時に例えば、リニューアル前のECサイトで流入が多かったURLなどを、リダイレクトの設定を何もせずに、新しいECサイトに変更し、異なるURLにしてしまうなど、SEOの対策をしておかなければ、旧サイトで蓄積してきたドメインパワーを引き継げません。SEOの設定を引き継がないと、アクセス数が落ちる原因となります。
こうした事態にならないためにも、リニューアル前にSEOが強いURLを把握し、そのURLに対してリダイレクト設定し、旧URLのコンテンツを新URLでも引き継ぐなどコンテンツ情報を削らない工夫が必要です。
5.ユーザーに告知しておく
ECシステムが変更になると、通常の場合、既存ユーザーがクッキーでブラウザーに登録しているECサイトの「ID」と「パスワード」は無効になります。
よってこれまでユーザーが会員ログインの際に、自動ログインできていたものが、再度ユーザーにログイン認証を求められることになり、既存会員の離脱の原因になります。
それ以外にもECサイトの乗り換えにより機能や仕様が変更されるため、乗り換え直後はユーザビリティが低下します。ユーザーからするとストレスとなり、最悪の場合、ブランドから離れてしまいます。
リスクを少しでも軽減するため、事前にリニューアル・サイト移行のお知らせを告知、あるいは、ログインを促進するキャンペーンや仕組みを検討しておきましょう。万が一トラブルが発生して、移行作業によりサイトの公開が中断された場合も想定し、ユーザーに公式SNSへの登録を促して、最新情報の収集を呼びかけておくことも有効です。
まとめ
ECサイトの構築にあたって、EC年商1億円未満の企業では有料ASP、EC年商1億円以上の場合はパッケージやクラウドECを活用することをおすすめします。
また、以下のような環境にあるならば、オープンソースを用いてECサイトを構築することも効果的です。
- 社内で構築・運用をおこなうためのリソース・体制を確保している
- 費用を抑えて速やかにECサイト構築・運営を始めたい
ECサイトを構築する際は、自社の状況に適した方法の検討から始めましょう。ECサイト構築および乗り換えをスムーズに済ませたい場合は、リリース後の保守なども含めて上流工程から任せられる、実績の多い会社にご相談ください。
● オフショア開発で越境EC構築もおまかせください!
「なるべくコストを抑えてEC構築したい」
「納期が短いから国内のエンジニアだけでは難しい」
このようなお悩みがあれば、オフショア開発を検討してみてはいかがでしょうか。
当社はベトナムと日本に拠点を置いており、高品質なオフショア開発サービスを提供しています。
コスト・スピード・品質には自信があり、国内大手企業様からも開発依頼を多くいただいています。
開発実績としてはWebシステムの開発や業務システム・越境EC開発などが豊富です。
さまざまなニーズに応えた実績もあり、経験豊富なソフトウェア開発会社です。
コウェルに関する詳細資料は以下でダウンロードすることが可能ですので、何かございましたらお気軽にお問い合わせください。
このほか、弊社の具体的なサービスや導入事例については以下をご覧ください。
コウェルのECサービスメニュー>>>
コウェルは、日本とベトナムから世界中のお客さまへ高品質なソフトウェアテスト・品質保証・オフショア開発サービスを提供しています。
コウェルのEC開発事例>>>
コウェルは情報通信、金融、流通・小売サービス、医療・ヘルスケアなど、さまざまな業界のお客様の導入を支援しています。
EC関連記事