Webデザイン
フロントエンド開発支援
CodeShore+
お問い合わせはこちら
◼︎Webページ/LP/モックアップなどの制作は委託しコンテンツ検討やバックエンド開発に集中したい
◼︎CMSを導入したが暫くアップデートできていない
◼︎Webサイトに過剰な技術を導入していて、効率的に機能追加や運用が行えていない

Webサイト・Webシステム・Webアプリケーションに対して、 UI/UX(見た目・操作など)の設計・制作/開発や、 Webサイト運用に効果的なCMS導入・SEO対応・フロントエンド開発が行えるメンバーの提供を行います。
また、上記に関して解析/分析・改善などを含め、 提案から実施までを行います
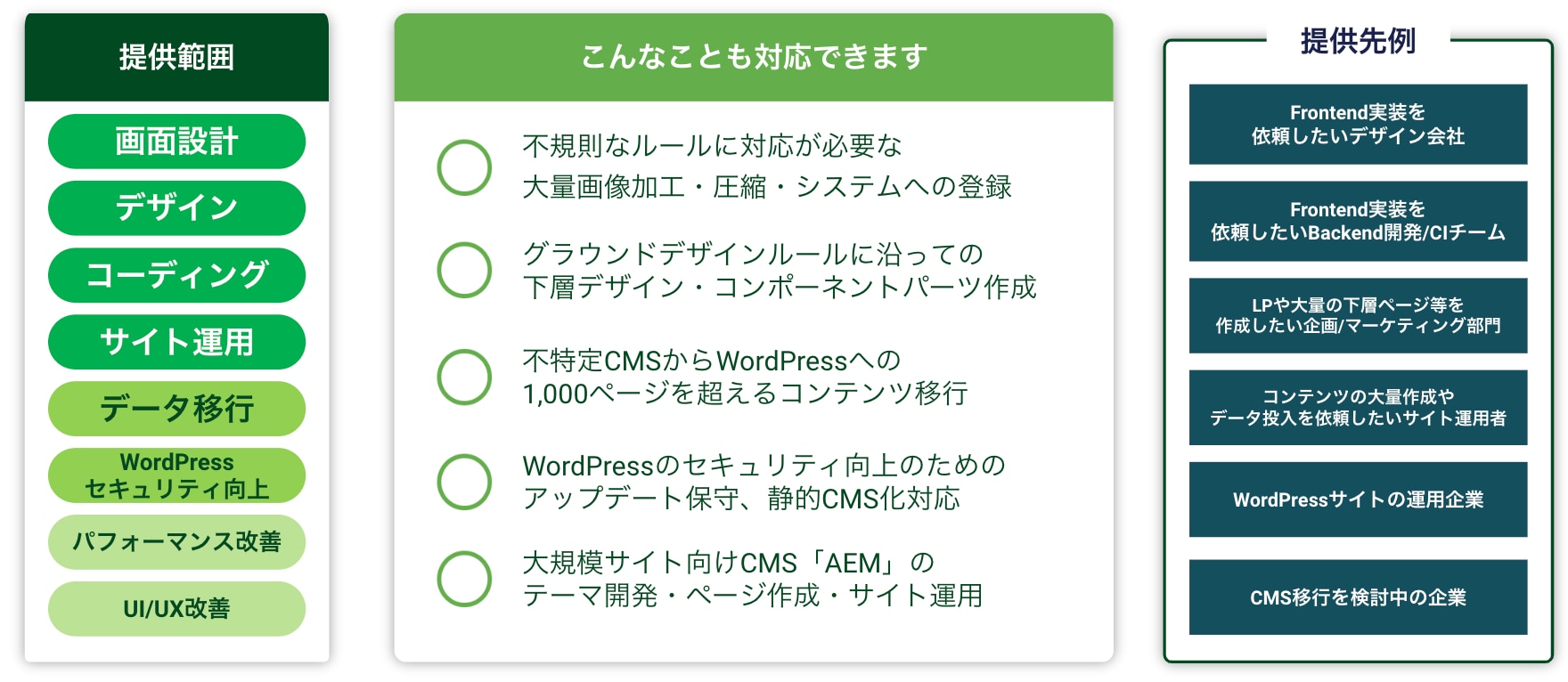
HTML/CSS/JSコーディング+データ入力や、
WebのCreative業務「デザイン・Frontend・コンテンツ」に関連する大量作業を行う専門チームを提供します!!

| # | 業務 | 内容 |
|---|---|---|
| 1 | Web制作コンサルティング |
|
| 2 | 画面設計、デザイン作成、各種画像生成 |
|
| 3 | HTML/CSS/JSコーディング |
|
| 4 | CMSテーマ開発 |
|
| 5 | CMSサイト運用、コンテンツ更新 |
|
| 6 | データ移行 |
|
| 7 | WordPressアップデート保守 |
|
| 8 | WordPress静的化対応 |
|
| 9 | SEO関連対応 |
|
| 10 | パフォーマンス改善 |
|
| 11 | UI/UX改善 |
|
| 01 |
HTML/CSSコーディング |
レスポンシブWEBデザインに対応したHTMLコーディングを行い、PC・タブレット・スマートフォンのそれぞれのデバイスに適した形でページが表示されるように対応します。
| 02 | WordPressブログサイト 構築パック |
WordPressを利用して、インストールからブログサイト(もしくは同等レベルの簡易的なウェブサイト)の構築一式を対応いたします。
| 03 |
WordPressサイト保守 |
WordPressコア・プラグインの状態を確認して、最新安定バージョンへアップデートを行います。テーマ開発・プラグイン追加・各種更新も対応いたします。
| 04 |
AEMサイト対応 |
Adobe Experience Managerで構築されたサイトへテキストデータや画像データを投入による更新業務や、テーマ開発や独自機能追加など対応いたします。
| 05 | フロントエンド パフォーマンス改善 |
Google PageSpeed Insightsの得点向上を目処に、フロントエンドの改善を実施します。初回表示速度やページ全体の容量改善等ご要望に応じて対応いたします。
| 06 |
Drupalサイト対応 |
Drupalで構築されたサイトのバージョンアップ対応や機能追加の対応を行います。
※その他、お使いのCMSに応じてご提案いたします。

WordPress脆弱性診断サービスは、あなたのWordPressサイトを徹底的に調査し、潜在的なセキュリティリスクを特定します。
Webページの更新作業以外に不安がある方や、脆弱性に関する最新のニュースに敏感な方に最適なサービスです。
※対応費用についてはご要望に応じてお見積りいたします。まずはお気軽にお問い合わせください。
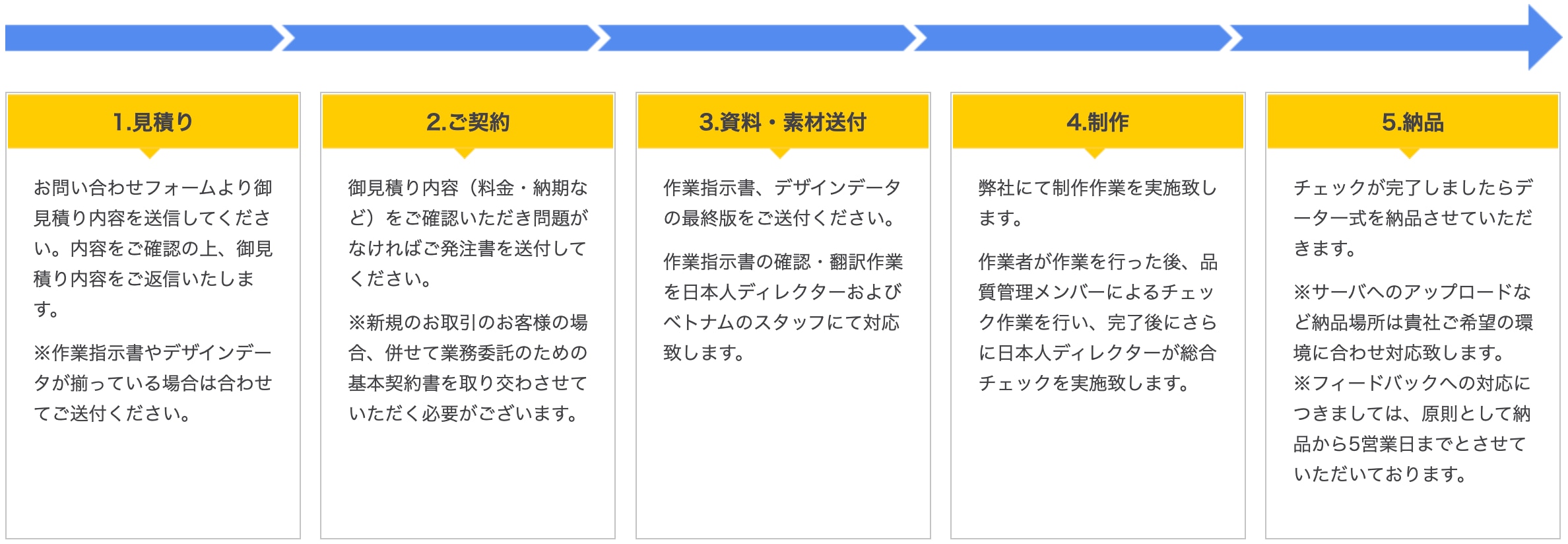
お問い合わせをいただいてから納品までの流れは以下のようになります。




Copyright © 2022 CO-WELL Co., LTD. All rights reserved.